イラレで描いたイラストのパス表示をさらす【Adobe Illustrator Advent Calendar 2017】2日目

はじめに
この記事は Adobe Illustrator Advent Calendar 2017 2日目の記事です。
自分のイラストのパスを公開していきます。
Cmd( Win: Ctrl ) + A してパスを全選択した状態をスクショすることで、どこにアンカーポイントを打っているかが参考なるかと思います。ただ、イラストと言っても造形の簡単なオリジナルキャラクターなので、細かくて難しいイラストを期待している方には参考にできないかもしれません。
自分の書き方は大きく分けて3つありました。
- 直書き編(マウスやペンタブで直接アートボードに書く方法)
- 手動トレース編(下書きをデータ化してなぞる)
- オートトレース編(下書きをデータ化・ゴミ取りしてイラレの自動トレース機能を使う。その後手動で調整)
どれも雰囲気に合わせて無意識に選んでいるっぽいです。
1. 直書き編
マウスやペンタブで直接アートボードに書く方法
2006年 自己紹介画像
仕事始める前に描いていたやつ。当時、アートボードにグリッド表示するのが個人的に流行ってた。この作業では不要。文字に線つけてもっちりさせている。WACOM FAVO というペンタブを使っていた。

2009年 シールイラスト
マウスでささっと。

2013年 マグネット用データ
Gr@phicに入稿したデータなのでトンボがついています。主線がぐにゃっているのはラフ効果。

2015年 LINEスタンプ

よかったら買ってください。
store.line.me
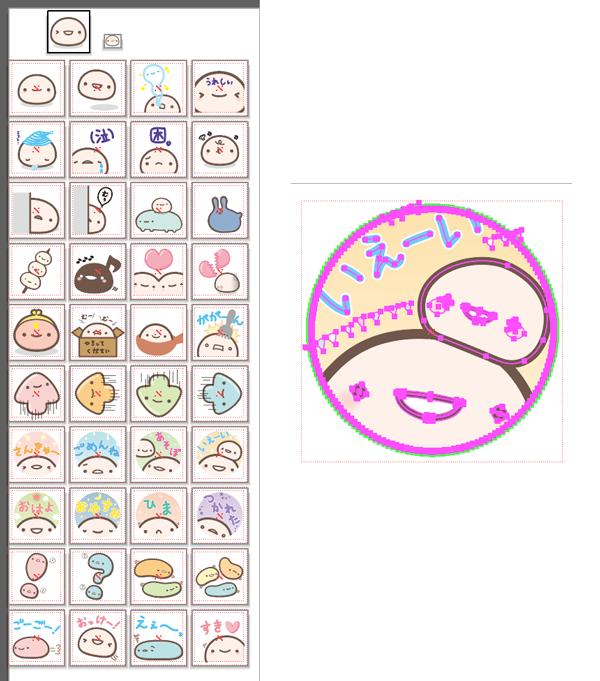
2015年 SNSアイコン
サイトで使っているもの。サイズ合わせるために透明のボックスをつけて書き出ししている。

2015年 SNSの背景画像
シンボル使ってる。

クリッピングマスク使って胴体の下半分消してる。(画像はクリッピングマスクを解除したところ)

2016年 マグカップデータ
青海波の大きさを調整しつつ、下背景を抜くためにクリッピングマスクをつけられるように調整するのにかなり時間がかかったやつ。もっと楽な方法があったのかも。

これです。
suzuri.jp2016年水引イラスト
線がぐにゃぐにゃしているのはラフ効果。水引の重なりの調整が大変だった。
作業の流れとしては、
- 普通のパスで線一本で書く
- 三本線っぽいブラシを作って適用→位置調整
- アウトライン化
- アピアランスで線つける
- さらにアウトライン化
- パスファインダで合体させたり分割させる
- 重なり部分を消す
という流れだったような(作ったの去年なのに忘れました

2. 手動トレース編
方法
2.については以前は複合機のスキャナでデータ化していましたが、今はスマホのほうが断然楽です。
2011年 名刺
結局使ってない

2012年 本の挿絵
主線のパスは自分で二重になぞった。作業時間も2倍。


2013年 缶バッジイラスト
ペンタブで描いた。キャラクターの目や口はパスファインダで抜いているのでグラデーションの色が出てます。

2017年 記事用サムネイル画像
下絵があったのでついでに。いつもクロッキー帳にジェットストリームかフリクションで書きます。
下絵をなぞりつつ位置のバランス調整しつつ(下絵が適当だったので位置調整に時間がかかった)
ペンタブでキャラクター部分はパスツール。文字部分は鉛筆ツールとパス調整で。

この記事のサムネイルです。
3. オートトレース編
手書きの雰囲気を残したい場合にやっています。
方法
- 紙に下書き
- スマホのスキャナアプリで撮影
- 取り込むまでは自分でトレースと同じ
- 画像をそのままパス化するので、フォトショでゴミ取りしたり色調整
- グレースケール化してjpgかepsで保存
- イラレのアートボードに配置
- 透明度を30〜50%にしてレイヤーロック
- 2枚目以降のレイヤーでトレースしたり色をつけたり
2017年 個人プロジェクトのサムネイル
オートトレースだとアンカーポイントがかなり増える。ひとつずつ調整することもあるし、減らしたりすることも。

2017年 技術系同人誌表紙イラスト
カラー表紙のイラストは初めてだったのでかなり気合い入れてやったやつ(載ってるキャラクターはゆるいけど)色はマウスでパス書き。

本文そのものの制作日記はこちら。
おわりに
前職のDTPオペレータのときに、
- フォトショ:色調整からのパスで商品写真の切り抜き
- イラレ:画像をもとにパス化(トレース作業)
を大量にやっていた経験がこういう記事になって嬉しいです……
※今はたまに自分のイラスト作成で作業するだけです。
以上、参考になれば幸いです。
お知らせ
Web系の本(技術系同人誌)を作りました。
Vue.jsというJavaScriptのライブラリを使ったシングルページアプリケーションで、ポートフォリオサイトを作ったときのことをまとめました。対象はHTML/CSSがひと通りわかっていて、JSが少し書ける方向けです。感想いただけるとうれしいです!
ゆるくてかわいみのある図解のお仕事始めます(来年以降〜
「本作りたいけど図を書くのがな〜〜」という方向けに図解のお仕事を始めようかと思っています。 ゆるい雰囲気の絵柄なのでとっつきやすさが出るのが強みです。初心者をターゲットにした本が良いかと思います。ゆるっと来年以降で、最初は知り合いの方優先で始めたいです。
最近作った本でこんな図をかきました。企業の方でも、個人の方の技術系同人誌でも何かお手伝いさせてください!https://t.co/eVxWP8KCuV pic.twitter.com/aeJBGTAeHC
— べこ🐄 (@becolomochi) 2017年10月26日
Adobe Illustrator Advent Calendar
まだ空いてるっぽいです。ぜひ。
明日は kmhiyo さんです!
