#技術書典 6の戦利品の感想(紙版)
誰
べこと申します。フリーランスでキャラクター作ったりデザインやフロントエンドメインで仕事をしています。
技術書典6では新刊イラスト担当・売り子として か55 のスペースに15時ごろまでいました。
感想
今回は自分が購入してきた紙版の本の感想を書きます。紙版とは電子書籍ではなくて製本された紙の本という意味です。
戦利品😍 #技術書典 6
— べこ🐄 か55 技術書典6 4/14 (@becolomochi) 2019年4月14日
📙1枚目 左から時計回りに
個人開発がやりたくなる本
非エンジニアのためのJavaScript
Denobook
マンガでわかるRuby
挫折論への招待(寄稿)
📙2枚目
Ginza.rbミートアップイラスト集(手製本の豆本…!)
サイズ比較のためのおまけポストカード pic.twitter.com/HB3YMTfoSe
個人開発がやりたくなる本
挫けたらまた開きます。。!人に聞けるようにするの大事だなと痛感。
実は個人開発もやってるんだけど、ちゃんと完成しないのアレコレ考えちゃうからなんですよねえ。うんうんわかる。
非エンジニアのためのJavaScript
サブタイトルの「仕事を楽しくする簡単プログラミング入門」通り、これくらいなら手作業でもできるけど少し面倒なんだよなーわかるーと思っていたものを解決する方法が書かれていました。参考にしたい。
関係ないけど例に挙げられていた「デッドデッドデーモンズデデデデデストラクション」あれ面白いんですよねー。単行本買って読んでます。
Denobook
もうこれはジャケ買い!本当にかわいい。本当にかわいい恐竜さん本。サングラスかけて木陰で休んでる恐竜さんが一番好きです。
便利な言語や環境やフレームワークがあるおかげでTCPやHTTPを理解していなくてもなんとなくでサーバが立てられてしまうのある意味助かるしある意味つらい(でもありがたい…)
Node.jsみたいな感じらしい。Denoさわってみます!
マンガでわかるRuby
Rubyで図形も書けるんですね…!漢字やアルファベットにフリガナがついているので、お子さんと一緒に読んで作れたらすごい楽しそう。魔法少女わかばちゃんの活躍が読んでいて楽しい〜。今ざっと読んだだけなので今度実際にPCで動かしてみたいです。 RubyやRailsを書いてる人って本当に楽しそう。わかる。
挫折論への招待
寄稿したので1冊いただきました。ありがとうございます。しっかり読みごたえがありました。技術書というかマインドの部分にグサグサくる感じでした。
なりたい自分を具体的に想像してそのように振る舞うことは個人的にかなりヒントになりました。やっていきたい。
Ginza.rbミートアップイラスト集
前編後編あり。
手製本の豆本…!こういった本弱いんですよねえ。購入せずにはいられなかった。
かわいいサイズなのに製本が綺麗なので手先が器用な方とお見受けしました。 中のイラストは、だんだん回を重ねるごとに凝り始めているのがわかって熱意や愛を感じます。。!
(大学の卒制で手製本をしたことがあり、本の寸法や表紙のデザイン、表紙外した本体部分の色はどうするかとかいくつも案出ししながら作ったので、他の人の本や作品もどんな気持ちで作ったかを想像しながら見ています。ある種謎解きに近い。)
まとめ
iPadで読めて、統一されたレイアウトでテキスト選択してコピペできるPDF版も便利だし、人に貸したりみんなで読むには紙版もいい。 作った人がどんな人なのか浮かんでくるような手作りのものもとてもいい。 コンテンツや伝えたいものによって表現方法を選んでいきたいなーと思ったのでした。別の感想になってるな。
執筆された方お疲れ様でした。運営の方、楽しい時間をありがとうございました。
次回、終了後に購入した電子書籍版の本の感想も書きますー。
RubyとRailsの学習ガイド
頒布した新刊はこれです!「ゼロからわかる Ruby 超入門」「Railsの教科書」の著者 igaiga555 さんの本です〜。アプリを作るのにどういった技術が必要になるかを地図で表現しました。ぜひこちらの感想を教えてほしいです。今後の制作のやる気につながります。
キャラクター:オブジェクトさんの画像とともにこの地図もCCライセンスでGitHubで配布していますのでよかったら見てくださいー使ってくださいー。そして使われているところを教えてもらうととても嬉しいのでぜひ教えてください!今後の制作のやる気につながります。(2回目
【CSS】リセットCSSを表示面/コード面から比較してみる
リセットCSSの比較をしてみました。
検証環境
- macOS 10.14.3
- Google Chrome 72.0.3626.121
比較方法
検証用HTMLはこれ
リセットCSSなし
リセットCSSがない=ブラウザのデフォルトスタイルの状態です。以下のスクリーンショットはmacOSのChromeです。

- 周りに余白が付いている
- 見出しなどの上下にも余白あり
- form系のフォントサイズは小さめ(Chromeだけかもしれない?)
Eric Meyer’s “Reset CSS” 2.0

Eric Meyer’s “Reset CSS” 2.0 は、
- すべての余白が消える
- 見出し(h1〜h6)のウエイト(太さ)がなくなりすべてのフォントサイズが同じになる
- フォームのスタイルはブラウザによる
見出しと本文の違いがなくなりました。
内容を見ても、input要素やtextarea要素のスタイルについて記述がないので、フォームにも独自のスタイルをつけるときは別途リセットの記述が必要になります。
Normalize.css
Normalize.css: Make browsers render all elements more consistently.

Normalize.cssの見た目は、
- 見出しまわりの余白はある
- 大枠の余白は消える
- フォーム要素のフォントサイズは統一されるが枠線などは消えない
内容 を見ると、
- 様々なブラウザに考慮してある
ress.css
GitHub - filipelinhares/ress: A modern CSS reset

ress.cssは、
フォーム要素、特にselect要素のスタイルをリセットするのがひと手間かかるんですよね。ress.cssはIE11用に以下の記述があります。
select::-ms-expand {
display: none; /* Internet Explorer 11+ */
}
(内容)
これの意味は、selectの右側に表示される矢印を消すという意味なんですが、ゴリゴリとselectにもスタイルを当てていくときにこの矢印がなくなってると便利なんですよね。。そこも考慮されていて良いです。
sanitize.css

sanitize.cssは、
- 見た目はだいたいがNormalize.cssと同じ
- 日本語フォントと英語フォントが違う(すこし違和感がある…
内容を見ると、
- box-sizingプロパティにborder-boxが設定してあるので、ボックスのmarginを考慮せずに幅設定ができる
- 書体設定が細かく指定してある
オレオレCSS
そういえば自分でカスタマイズしたやつがあったのでこれも入れておこう。

小さい…
- Eric Meyer’s “Reset CSS” 2.0 に ress.css のフォーム系のリセットを足したような感じ
- ラジオボタン、チェックボックスも消える(独自スタイルをつけられるようにしたかったので
- テキストが小さいのは 62.5% を設定してある。(1rem = 10px)16pxの大きさにしたければ1.6remと書く。
62.5%はこういう使い方わざわざしなくてもよくない?という意見もある。今後変わっていくかな。
まとめ
便利なツールを作ってくれた先人に感謝しながらお仕事したいですね。
【macOS】画面キャプチャ・スクリーンショットを撮る方法

忘れがちなので
コマンド
Mojave で新たに追加されたみたい。
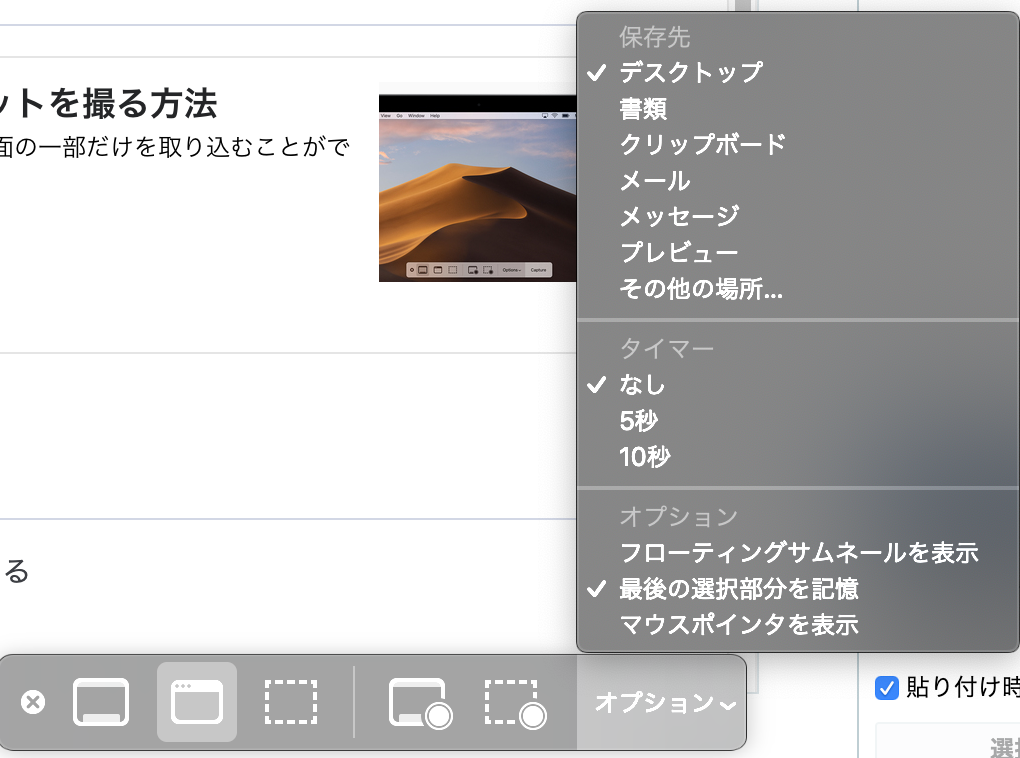
Cmd + Shift + 5 で以下が表示される。

左から
- 画面全体
- ウインドウ
- 画面の選択した部分
右側の オプション から フローティングサムネールを表示 のチェックを外すと、スクショ撮影後に画面右下にひゅっと表示される小さなプレビューを非表示にできる。
その他コマンド
こちらはMojave以前のバージョンでも使える。
Cmd + Shift + 3 ... 画面全体
Cmd + Shift + 4 ... 選択範囲
スペース押すとウインドウのみ(影をつけたくない場合は opt 押しながらクリック)
環境
macOS Mojave 10.14.3
公式リンク
Appleのサポートページで丁寧に説明されている。
【macOS】スクリーンショットの拡張子を表示する

クリーンインストール後、設定がリセットされてスクリーンショットの拡張子が表示されなくなっていたので設定し直した。

環境
macOS Mojave 10.14.2
対応
Finder のメニューから 環境設定... をクリック

環境設定のウィンドウが表示される。
詳細 タブをクリックし、すべてのファイル名拡張子を表示 のチェックボックスにチェックが入っていないので、ここをクリックしてチェックする。

表示されるようになった🎉

副作用
アプリケーションの拡張子 .app も表示されるようになる。


