ダムの周りで気になった看板など【ダム Advent Calendar 2017】22日目

この記事は ダム Advent Calendar 2017 22日目の記事です。
ダムの周りで見つけた看板やオブジェなどのまとめです。※ダムの写真はありません
新旧ぐんまちゃん

群馬県下仁田町 道平川ダム。こちらは一代目。馬場のぼる氏作の馬らしいぐんまちゃん

群馬県藤岡市・埼玉県 神水ダム。二代目のぐんまちゃん。案内してくれてます
動物
ダムと動物ネタは相性が良さそう。

群馬県みどり市 草木ダム。公園にあったうさぎの亀の石像。亀ごろん





人


群馬県みどり市 早川ダム。直立ピクトさんと消えてしまって読めない文字

長野県大町市 大町ダム。キャラが立っている(かわいい)。龍に乗っているのはその土地の伝承によるもの
その他

栃木県栃木市・小山市・野木町、茨城県古河市、群馬県邑楽郡板倉町、埼玉県加須市 渡良瀬遊水地。ハートの形の湖に合わせてある。ここのダムカレー、ハートの形でかわいい(たべたい

群馬県みなかみ町 奈良俣ダム。建設に使った重機のタイヤが飾ってある。でかい

長野県大町市 薬師の湯。黒部ダム建設時のトンネル工事で有名な「破砕帯(はさいたい)」のハサイダー。味は普通のサイダーと変わらないように感じました
ダム Advent Calendar 2017
よく使っている擬似クラス【CSS Advent Calendar 2017】22日目

はじめに
この記事は CSS Advent Calendar 2017 22日目の記事です。
擬似クラスで個人的によく使っているものを挙げていきます。
擬似クラスとは
MDN によると、
CSS の疑似クラスはセレクタに付加するキーワードであり、選択される要素に対して特定の状態を指定します。例えば :hover 疑似クラスは、選択した要素上にマウスカーソルがあるときにスタイルを適用します。
疑似クラスは疑似要素とともに、ドキュメントツリーのコンテンツの関係だけでなく、閲覧履歴 (例えば :visited)、コンテンツの状態 (例えばフォーム要素における :checked)、マウスカーソルの位置 (例えばマウスカーソルが要素上にあるかを知ることができる :hover) といった外的要因との関係についてスタイルを適用することを可能にします。
とのことです。
擬似クラスは大きく分けると以下のようになるのではないかと思います。
- :visited :hover :checked といった、 自分たちの操作に応じたスタイル の付与
- :nth-child :last-child といった、 要素の並びに応じたスタイル の付与
よく使うやつ挙げます
ここで紹介するものは私がよく使っているものだけなので、他の一般的な内容は MDN など参考にしていただけると良いかと思います。
Codepen の内容は最新の Chrome でしか見てないので他のブラウザだと不具合があります。ベンダープレフィックスを追加すると治るかも(未検証)
また、コードについては右上にある EDIT ON CodePen をクリックすると内容を見ることができます。
リストを交互に地を追加する
- :nth-child() 指定したn個目の要素にスタイルをつける
- 似た仲間で :nth-of-type() があるが、こちらは様々な種類の要素があるときに、指定した特定の要素だけ拾ってカウントし、スタイルをつける
コツ
- :nth-child( odd ) は奇数、:nth-child( even ) だと偶数のスタイルが変わる
リンク系
- :hover リンクにカーソルを合わせたとき
- :active リンクをクリックした直後
- :visited リンク先を既に見ているとき
コツ
:hover のあとに :active のスタイルを書くことで、クリックしたときのスタイルを上書きすることができる
フォーム系 テキストのインプット
- :focus button 要素や input をクリックしたとき
コツ
- デフォルトのスタイルをリセットしておく
- input をクリックするとアニメーションしながら横に伸びるようになっているのは transition プロパティ
フォーム系 チェックボックス
- :checked checkbox や radio にチェックを入れたとき
- :disabled input 要素に入力などの操作を無効にするとき
コツ
- デフォルトのスタイルをリセットしておく
- ::after、::before 擬似要素を使ってチェックボックスのスタイルを実現
参考リンク
input 要素のリセットスタイルを参考にさせていただきました。 www.nxworld.net
わからないことがあるとここに調べに行きます。 developer.mozilla.org
CSS Advent Calendar 2017
まんまる円筒分水について【ダム Advent Calendar 2017】21日目

はじめに
この記事は ダム Advent Calendar 2017 21日目の記事です。
ダムのアドカレで誰か書いてくれるといいな〜と思っていたのですが、一昨日は mmyoji さんにバス釣りで高知のダムへ出かけていたことを、 昨日は shokolateday さんにはダム好きの方と出会ってから知ったダムのことについて記事を書いていただきました……!
他の人が語るダムのことを読むのはとても面白かったです!また、自分だけで好きなものをテーマにした記事を書き続けていると、主観でしか語れなくなってしまうんですよね。そこに他の方に書いていただくことで視点をリセットできるというか、見方を調整することができるので助かりました。ありがとうございました…!!
今日は、ダムとは異なりますが、ざっくりとした分類で似たような仲間ということで「円筒分水」について取り上げます。
円筒分水(えんとうぶんすい)とは
農業用水を均等に分けるために作られた装置です。
大正時代の頃に発明されたようです(Wikipedia情報によるもの)
正直あんまり詳しくなくてこれから学ぶところです…!
個人的に円筒分水の好きなところ
完全に見た目にやられました。
真ん丸でかわいい。噴水的な癒やしです……。(良い
群馬にもあるぞ
群馬県に3箇所あるとのことですが、2箇所だけ出かけられたのでそれについて掲載します。
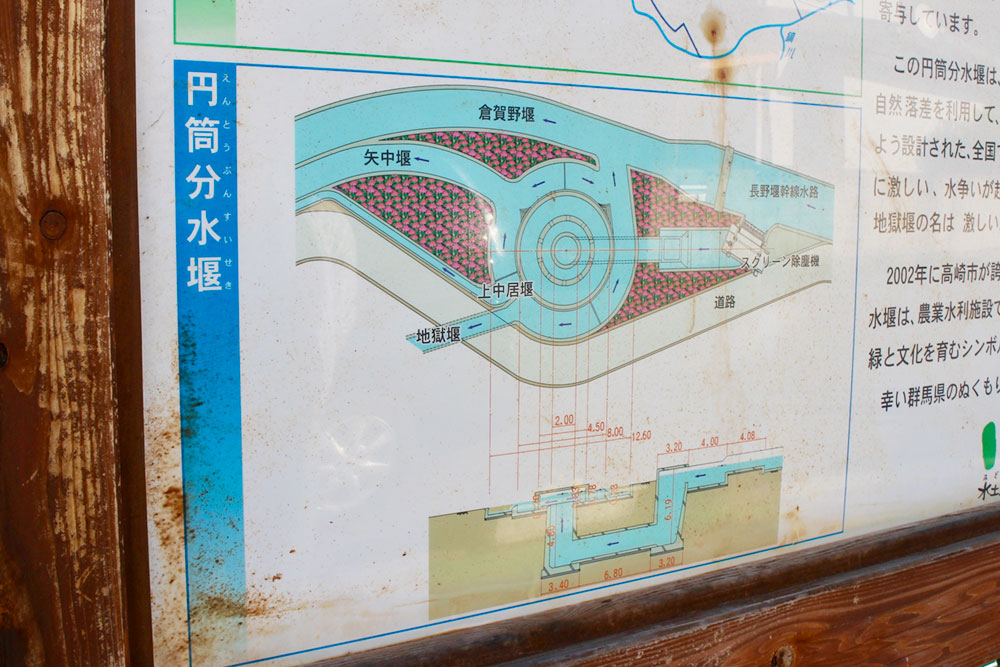
群馬県高崎市 長野堰円筒分水工
過去の朝ドラのロケ地として使われたようです。
撮影日:2015-05-05

これ、いつまでも見てられるやつだ…!!

看板

説明が丁寧

ダム際にもよくある注意の看板。看板まとめ記事書きたい

ああー

周りは整備されて花が植えてありました。
群馬県藤岡市浄法寺 浄法寺(じょうぼうじ)用水の分水工
撮影日:2015-05-06

完全に草むらにまぎれていましたw

高崎の長野堰と比較してはならぬ感が強い
まとめ
円筒分水は、全国約3,000基あると言われるダムよりレアな存在です。お近くにあればぜひ出かけてみてください。真ん丸さ確かめましょう。
関連リンク
- 円筒分水ドット・コム ... 円筒分水の情報やの所在地を掲載(参考にさせていただきました)
- 円筒分水 - Wikipedia ... 大体の情報
ダム Advent Calendar 2017
Vue.jsでたのしかったこと【Vue.js #2 Advent Calendar 2017】20日目

はじめに
この記事は Vue.js #2 Advent Calendar 2017 20日目の記事です。
初心者なりに楽しかったことを書きます。
あなたは誰
べこと申します。コーダー兼 Web デザイナーとして地方のシステム開発会社にいます。Web デザイナーのはずなのにデザインに自信がなく(人に求められるもの・価値のあるものを作るのは難しいです)、デザインするよりコードをたくさん書きたい/むしろそっちのほうが向いているのでは?ということに気づき、今はフロントエンドエンジニアを目指しています。
勢いで SPA 作って解説本作った→たのしい
- JavaScript のライブラリは jQuery しか使ったことがない
- フロントエンド周りは初心者
- 調べつつ作りつつ、わかったことを本にまとめた
- つくったサイトをきっかけに HTML 側を Pug で書けるようになった
- (終了タグのこと考えなくて済むのめっちゃ楽※話ずれてる
- できることが増えた→楽しい
- リポジトリ
- 作ったサイト
- 技術書典3で頒布した本
最近わかったことが増えた→たのしい
computedと methods の違い
分かる人はわかっているかと思いますが、公式サイトの内容を元に実際に自分で試してみて理解が深まりました。
公式サイトの 算出プロパティ vs メソッド に書かれている以下のこと、
Date.now() はリアクティブな依存ではないため、次の算出プロパティは二度と更新されないことを意味します:
computed: {
now: function () {
return Date.now()
}
}
対称的に、メソッド呼び出しは、再描画が起きると常に関数を実行します。
がよくわからず……。実際に作ってみました。
スクショ
Date.now() を返す関数を computed 、methods の順にそれぞれ2回ずつ試したところです。

- 赤い文字を入れたほうが computed
- 青い文字を入れたほうが methods
です。
公式の説明そのままですが、computed のほうは値が変わらず、methods のほうは値が変わってくれました。なるほど!
元のページ
JS を触ってみたいと思うきっかけになった→たのしい
JS でもっと複雑なことができるようになりたいですね。Vue.js でだけでなく他のライブラリも使ってみたい!と思えるくらいには自信がつきましたw 本当に楽しい。いろいろ作ってみたいです。
以上です!
Vue.js #2 Advent Calendar 2017
明日は yamanoku さんです。
来年の目標を達成するために来年に向けてやっていること
来年の1月1日からやる!と目標を決めたとしてもつらくてくじけるだけなので、今の時点でちょっとずつ試している達成できそうな目標を書いておきます。
目標1:TOEIC受ける
→今はスマホアプリで英単語を学んでいます。
最後に受けた10年前は英語の授業を普通に受けていて400点でした。
現役学生の当時から比べると記憶力や耳の能力は落ちてそうな気がしますが、とりあえずプラス100点をめざしたいです。
スタディサプリ英単語をやっています。
目標2:Webアプリをつくる
→今は Firebase と Vue.js で試しにチャレンジしています。
バックエンドはさっぱりなので、フロントエンドの技術を重点的に学べるようにするために、Google さんの Firebase にまかせました。ついでにWebアプリの表層作るにあたって「オレオレCSSフレームワーク」も作って GitHub で配布したいです。
目標3:LT登壇してみたい
→ブログを書いてアウトプットの訓練を始めたところ。
これは登壇させてもらえるところを探すから始めないとなので達成できるかわからないですね。。。
主に技術面で発表ができたらいいなーと思っています。
目標4以降:その他
見つけ次第増えます。

